Хорошая новость
развернуть
Дорогие Искусницы! Для начала хочу поздравить всех вас с прошедшими Новым годом и Рождеством, а также с наступающим старым Новым годом. Желаю всем в новом году интересных идей и их воплощений.
А теперь хорошая новость. Не так давно изменилась форма добавления материалов на сайт, но я, по невнимательности, не сразу обратила внимание на тот факт, что теперь свои статьи можно добавлять при помощи html. Это хорошо уже хотя бы тем, что теперь не надо по десять раз нажимать на добавление картинки, прежде, чем она соизволит появиться в тексте. Закачиваем изображение на фотохостинг, вставляем полученный код в текст и голова не болит…
Только не надо пугаться, что вы не знаете html! Вам же не сайт нужно создавать. Для того, чтобы размещать свои материалы на сайтах «Мир тесен», достаточно самого минимума. Вы сами в этом убедитесь, когда прочитаете статью до конца.
Начнем с самого «трудного» - с картинки, тем более что она, как правило, располагается перед текстом. Для того, чтобы получить код картинки, нужно загрузить ее на фотохостинг и получить код. Рекомендую для этих целей использовать Pic4you. Заодно и заработаете чуть-чуть на свой электронный кошелек WebMoney. А если нет желания возиться с регистрацией и заработком, можно быстро загрузить свои фото на сайте «Волшебные палочки». Внизу каждой страницы, в том числе и главной, есть специальная форма загрузки изображений. Здесь все предельно просто: нажимаете кнопку «Обзор», выбираете картинку на своем компьютере, делаете по ней двойной щелчок левой кнопкой мыши, затем нажимаете кнопку «Загрузить на сервер». После чего открывается окно с кодами. Вам нужен код под номером 2. HTML Превью.
Превью – это маленькая картинка, при нажатии на которую она открывается на сайте фотохостинга, а при повторном нажатии открывается в полный размер. Это очень удобно в тех случаях, когда надо разместить схему большого размера, которая на сайте просто не поместится, а в уменьшенном варианте на ней трудно будет что-то рассмотреть. Обычно, при размещении материала, нужна еще и картинка самого изделия и, желательно, не в виде превью. Поэтому я рекомендую все-таки зарегистрироваться на фотохостинге и загружать изображения из своего аккаунта. Там дается сразу несколько кодов, в том числе и на полноразмерное изображение и на превью. Если у кого-то будут проблемы с загрузкой или появятся вопросы, пишите в комментариях, поговорим на эту тему отдельно.
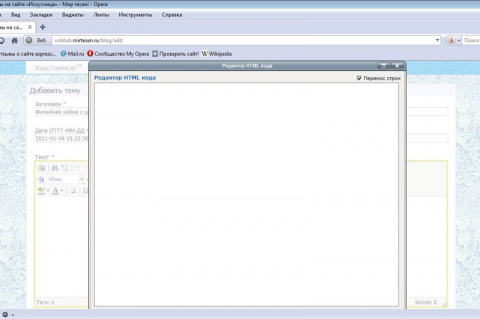
Итак, вы загрузили свою картинку и получили коды ссылок на нее. Выбираем нужный код (html –полноразмерный или превью) и копируем его целиком из нужного окошка. Теперь надо вставить этот код в html-редактор. Делаем все, как всегда: заходим в нужный раздел сайта, нажимаем кнопочку в правой боковой панели «Добавить материал» и попадаем на страницу добавления, пишем в окошке «Заголовок» название вашей статьи. Чтобы вставить код, нам надо открыть html-редактор. Для этого надо нажать в поле инструментов голубую надпись html.


Когда окно редактора откроется, вставляем в него полученный код. Собственно, этим можно и ограничиться. Просто нажать внизу html-редактора кнопочку «Обновить», после чего ваша картинка появится в поле текстового редактора, и далее вводить текст обычным порядком. Если в конце текста нужно разместить схему в виде превью, загрузите ее на фотохостинг, опять нажмите кнопочку «html» и вставьте полученный на превью код внизу под текстом. Потом опять нажмите «Обновить».


Теперь, чтобы ваш материал появился на сайте, достаточно нажать внизу голубую кнопку «Добавить».
Если кто-то хочет узнать, как вставлять текст в режиме html, рекомендую почитать мою статью «HTML – это просто». А если лениво будет разбираться со всем, о чем написано в статье, но этот вопрос, тем не менее, будет вам интересен, пишите в комментариях. Тогда я в отдельной теме дам минимальный набор тегов для добавления материалов на сайты «Мир тесен» и инструкцию по обращению с ними.
Реакции на статью

 Светлана Канаева (Живчикова) предлагает Вам запомнить сайт «Искусница»
Светлана Канаева (Живчикова) предлагает Вам запомнить сайт «Искусница»




































Комментарии